- Launching Anypoint Studio
- User Interface of Anypoint Studio
- Steps for Creating Mule Application
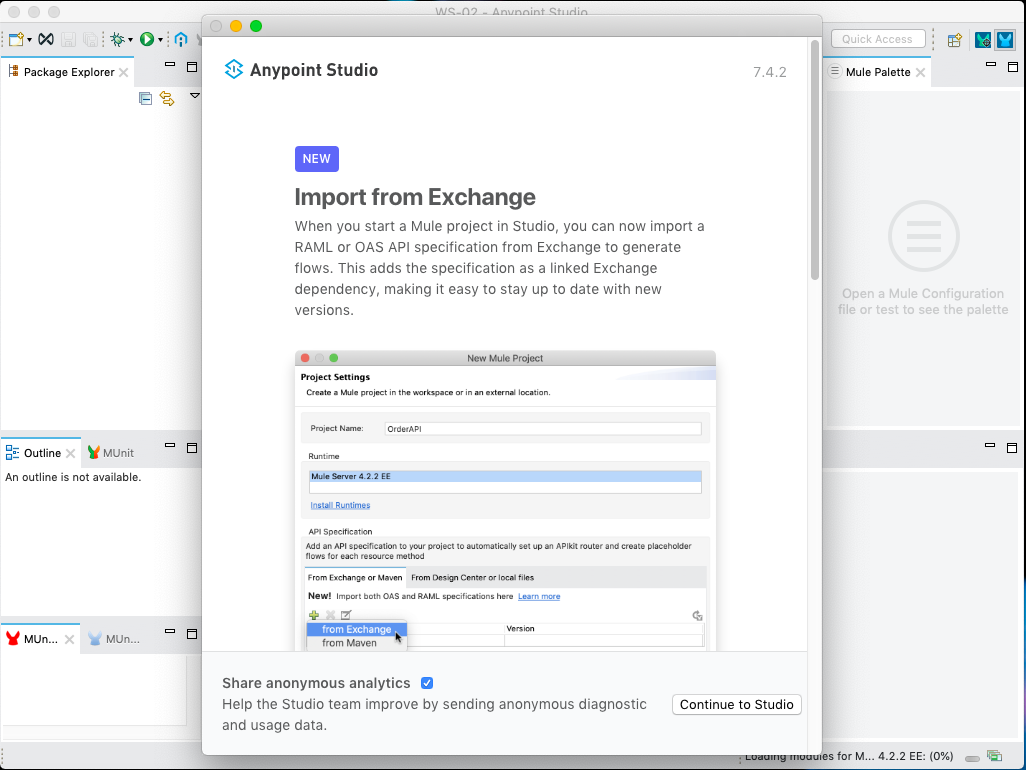
Click on Anypoint Studio to launch it. If you are launching it for first time, then you will see the following window :−

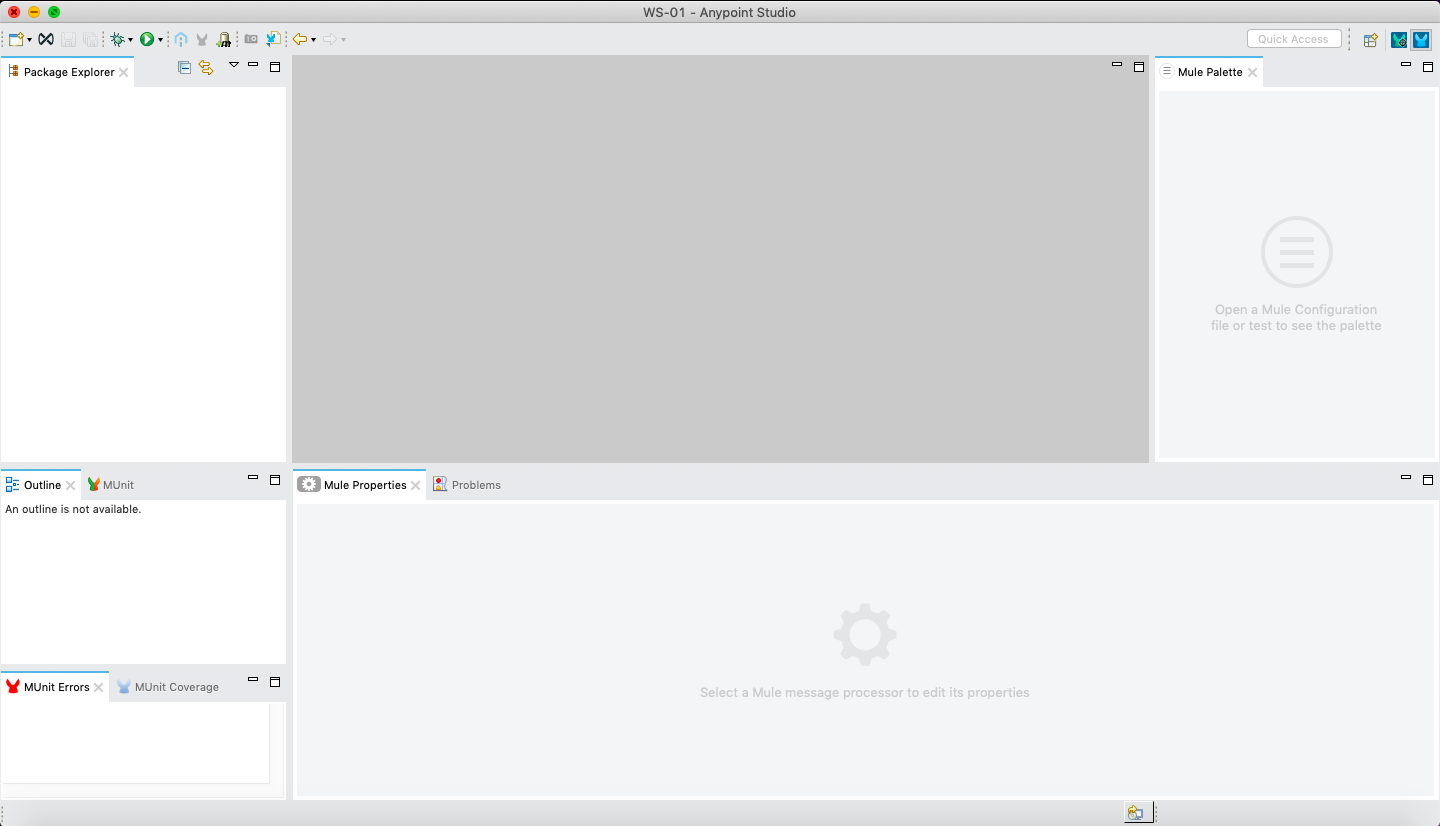
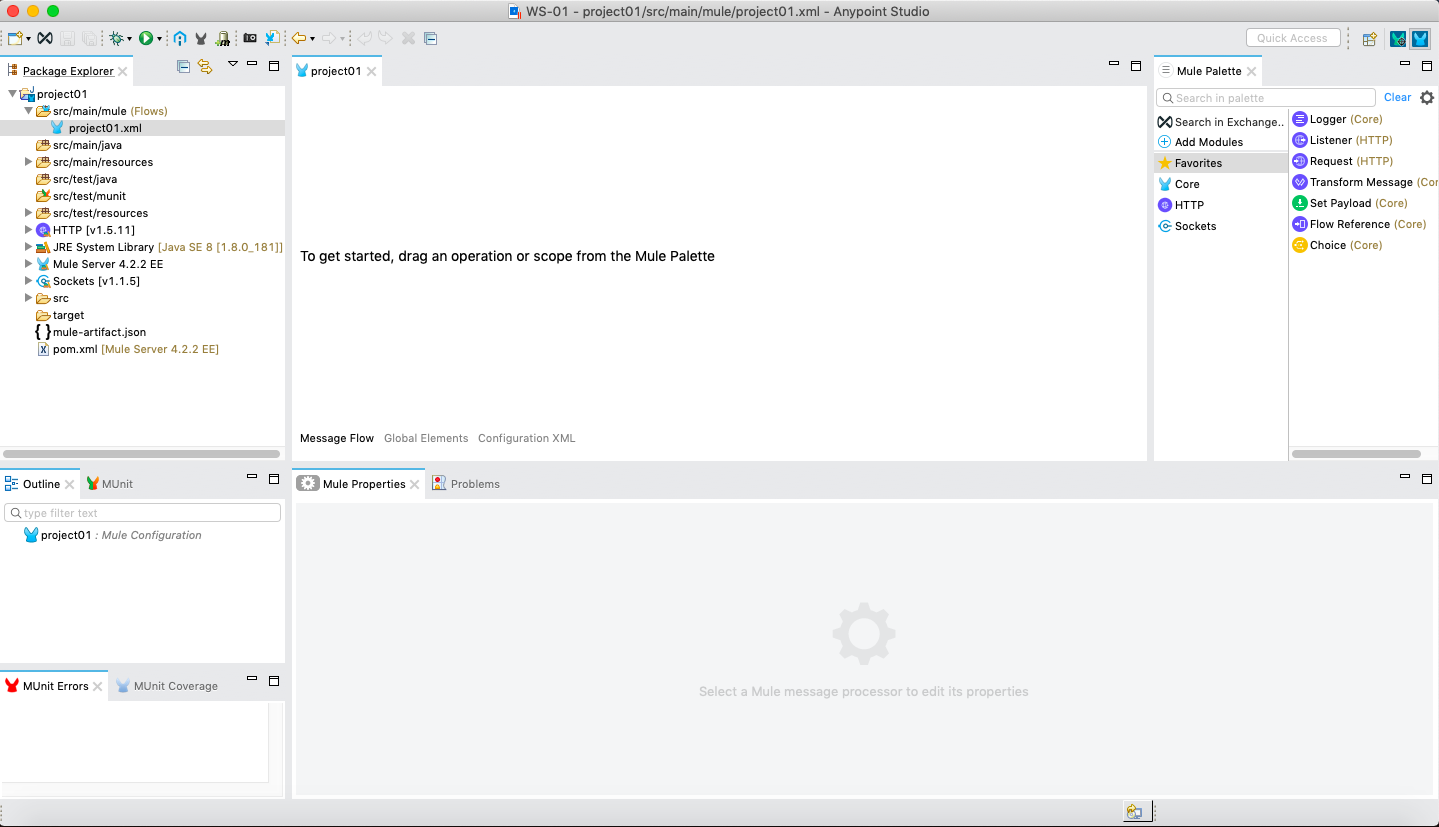
Once you Click on the Go to Workspace button, it will lead you to the user interface of Anypoint Studio as follows :−

In order to create your Mule application, follow the below steps :−
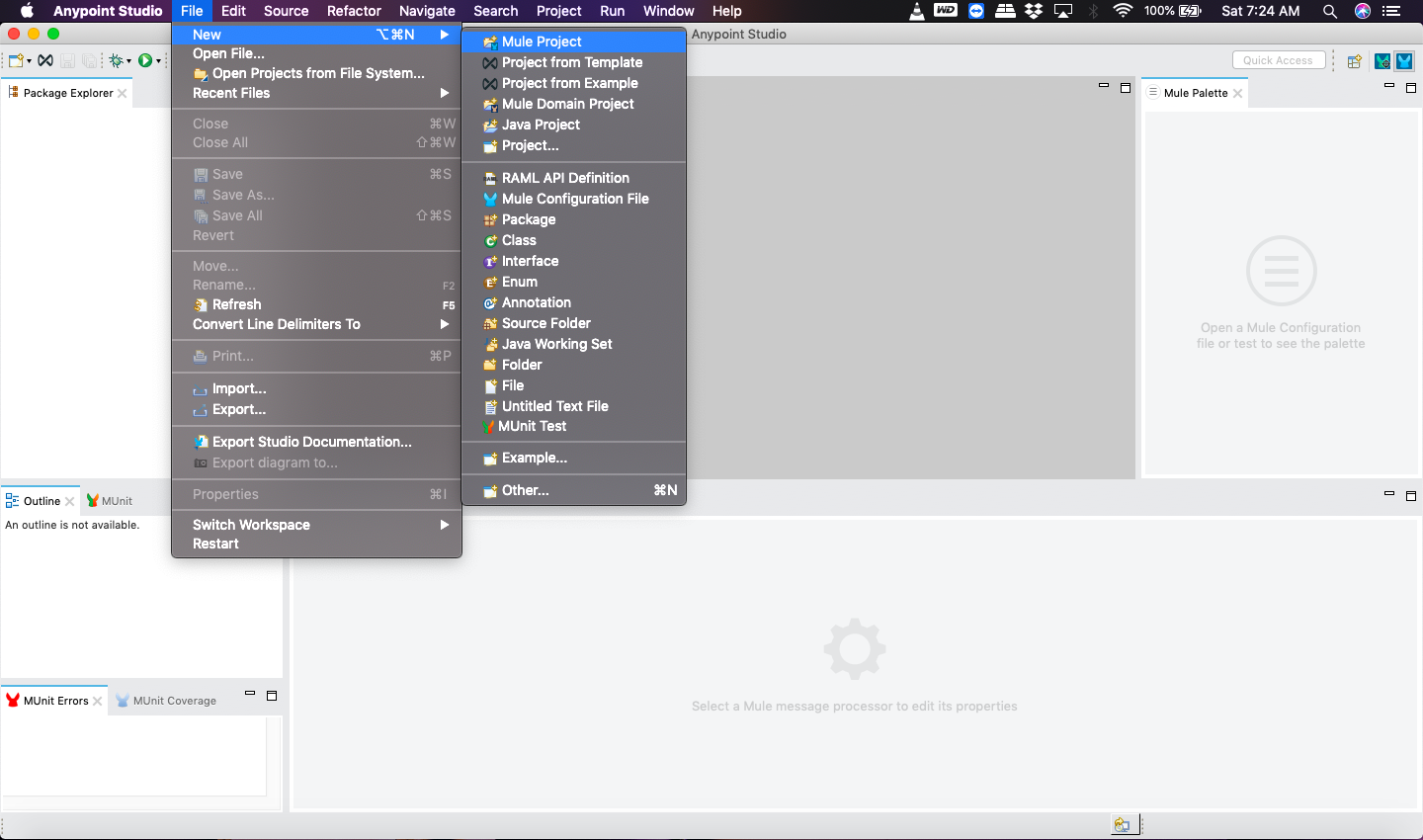
The very first step for creating Mule application is to create a new project. It can be done by following the path FILE → NEW → Mule Project as shown below :−

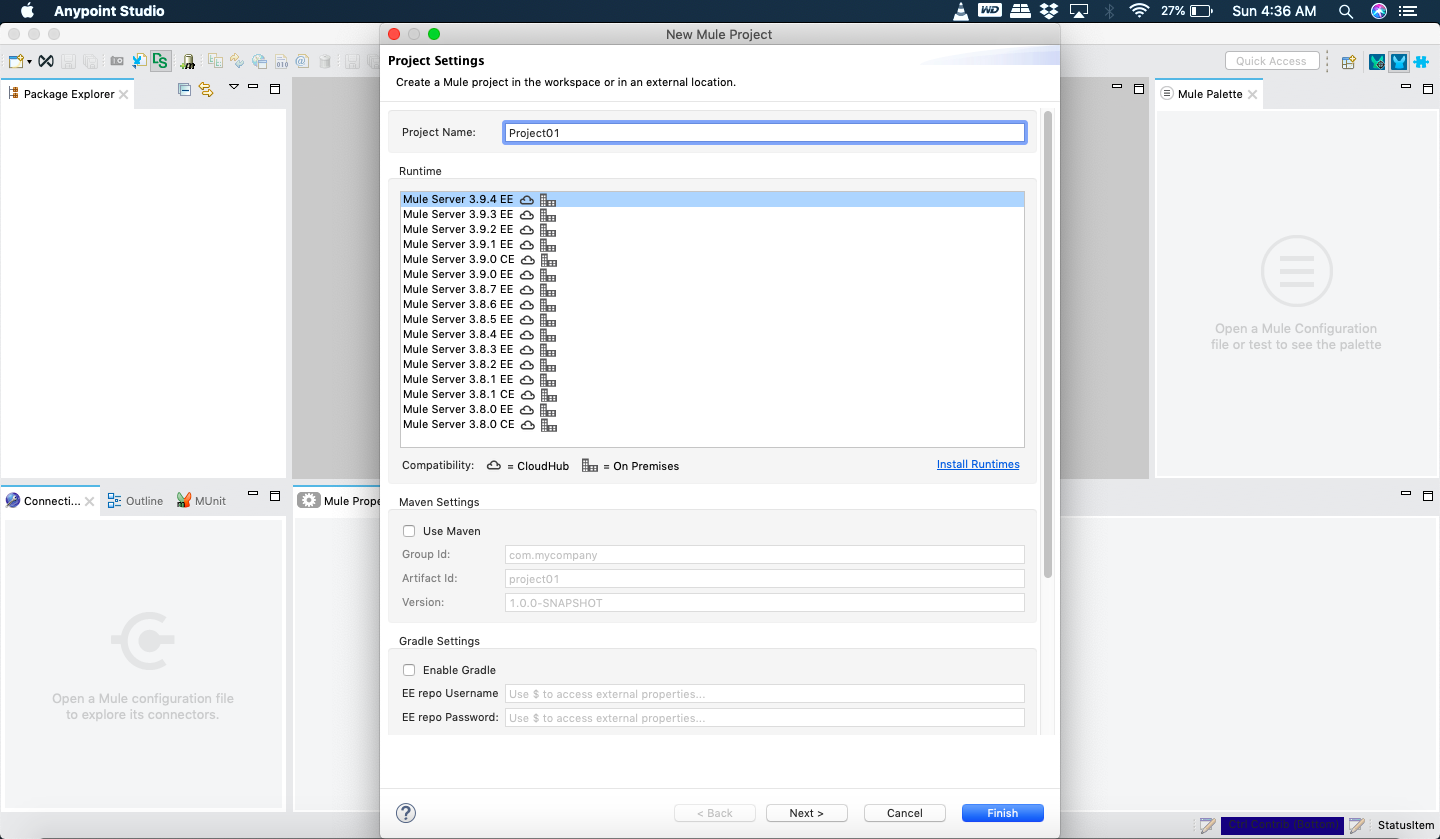
After clicking on the new Mule Project, as described above, it will open a new window asking for the project name and other specifications. Give the name of the Project, ‘Project01’ and then click on the finish button.

Once you click on the Finish Button, it will open the workspace built for your MuleProject namely ‘Project01’. You can see all the Editors and Views described in the previous chapter.

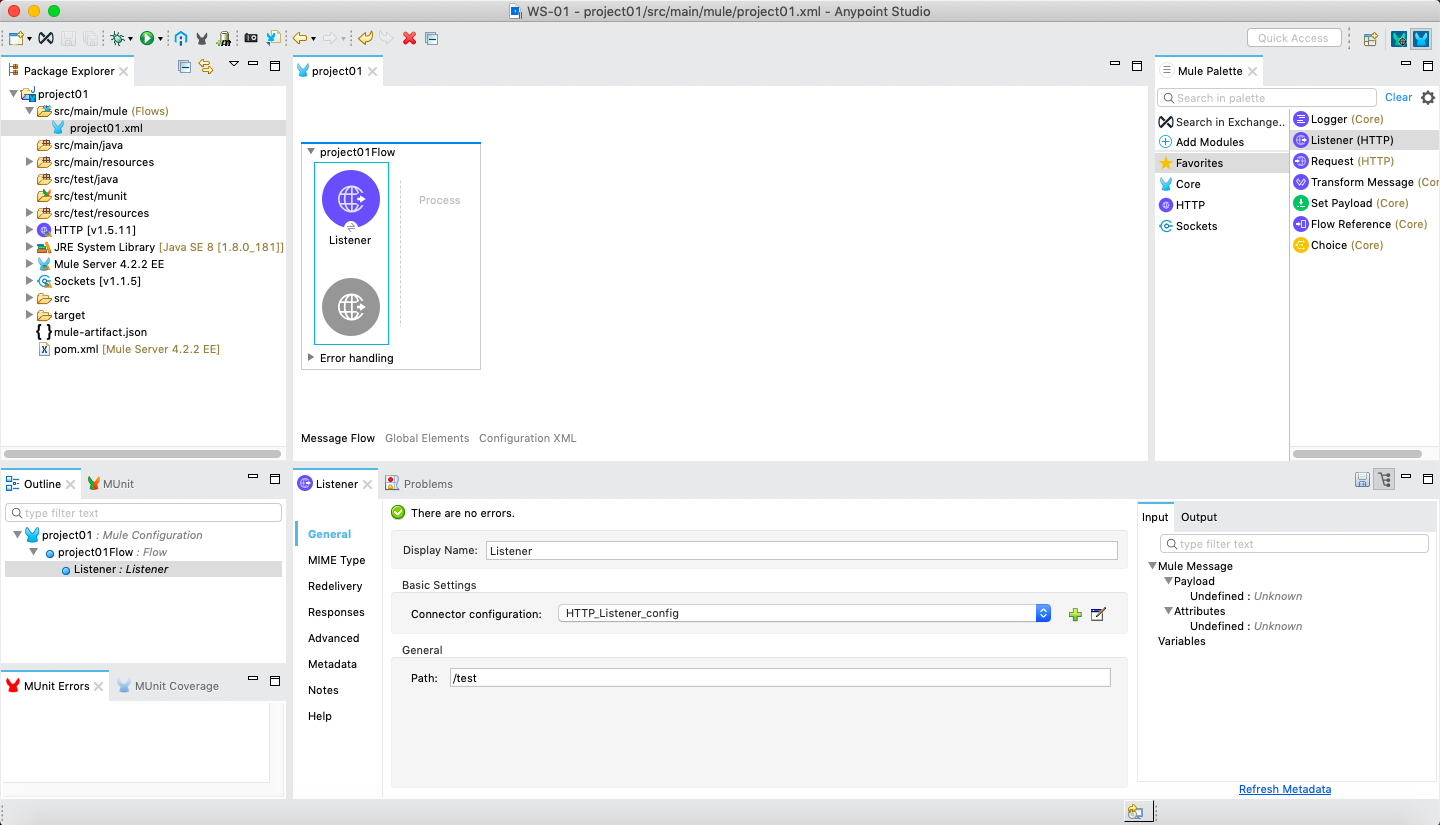
Here, we are going to build a simple Mule application for HTTP Listener. For this, we need to drag the HTTP Listener connector from Mule Palette and drop it to the workspace as shown below :−

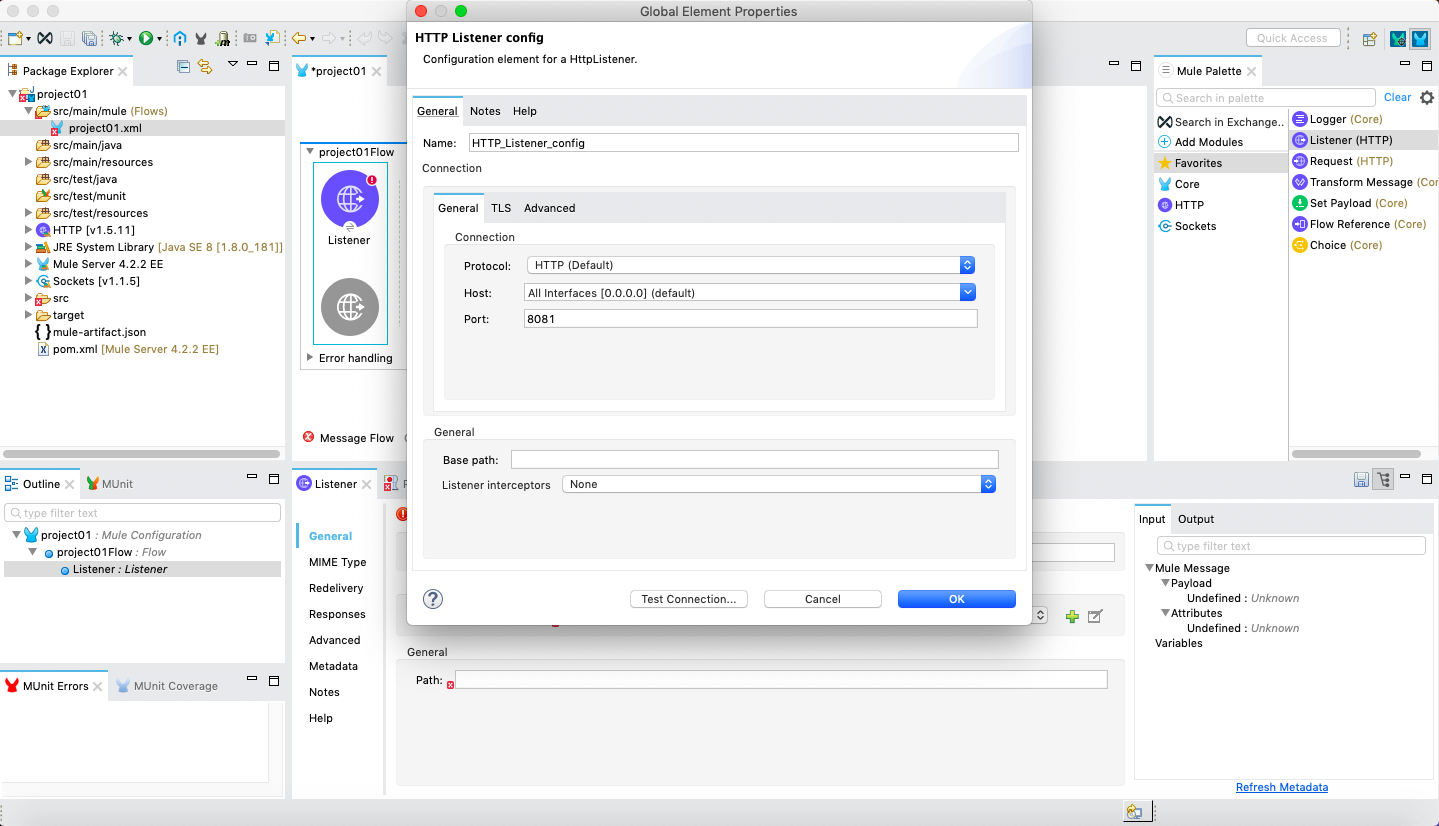
Now, we need to configure it. Click on the green color + sign after Connector configuration under Basic Settings as shown above.

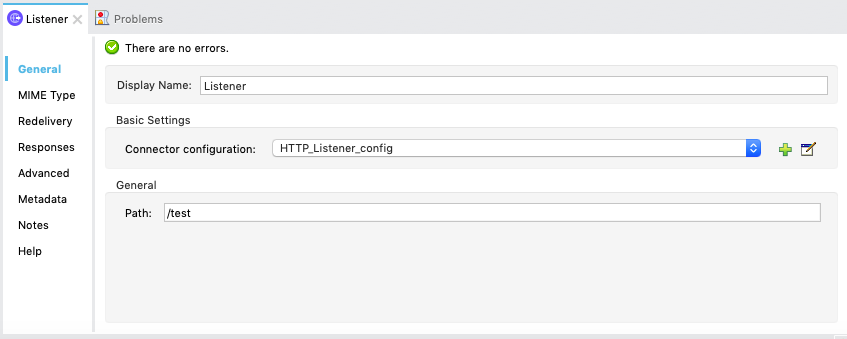
On clicking ok, it will take you back on HTTP Listener property page. Now we need to provide the path under General Tab. In this particular example, we have provided /test as path name.

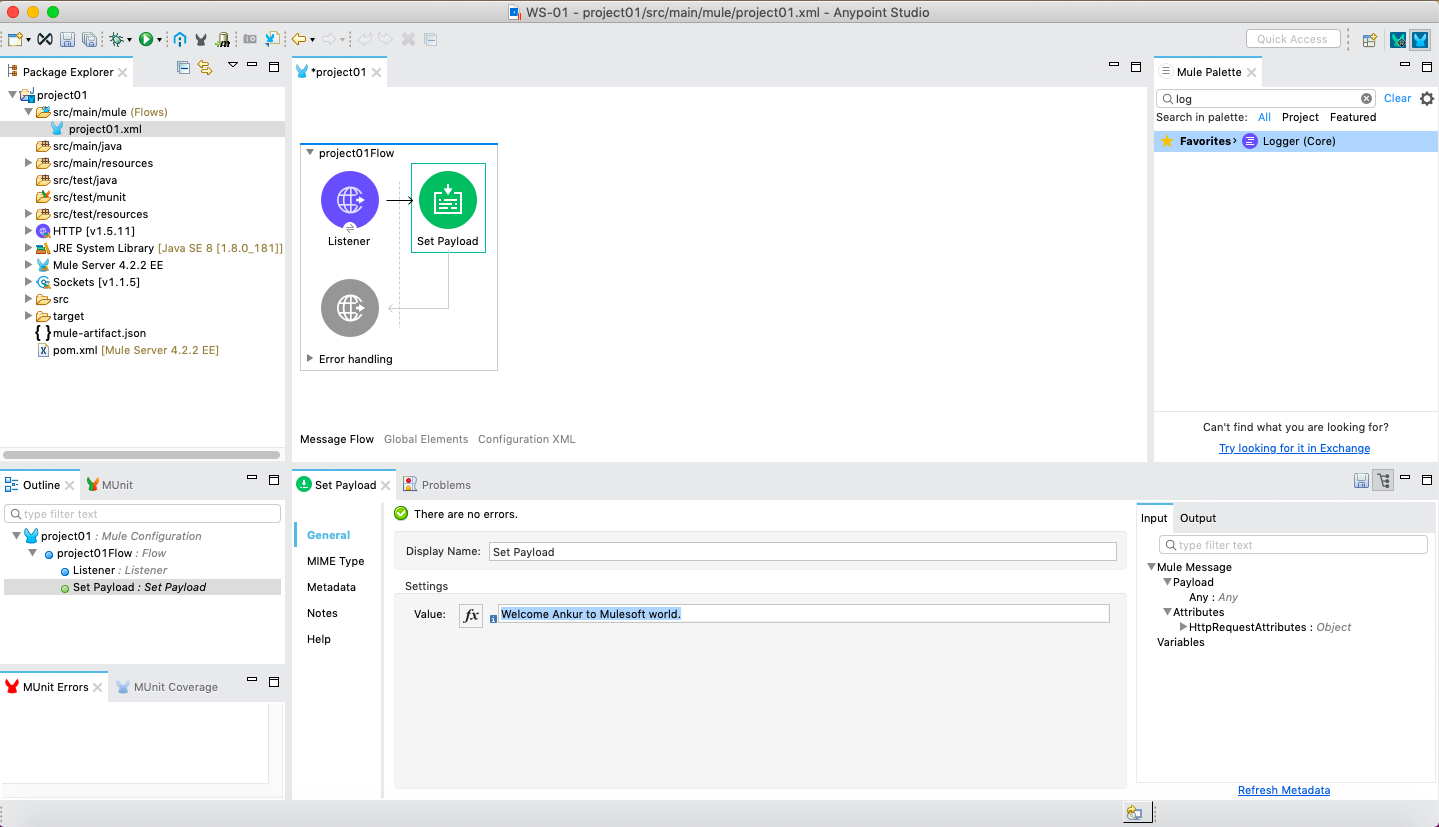
Now, we need to take a Set Payload component. We also need to give its value as Welcome Ankur to Mulesoft world. under Settings tab as follows :−

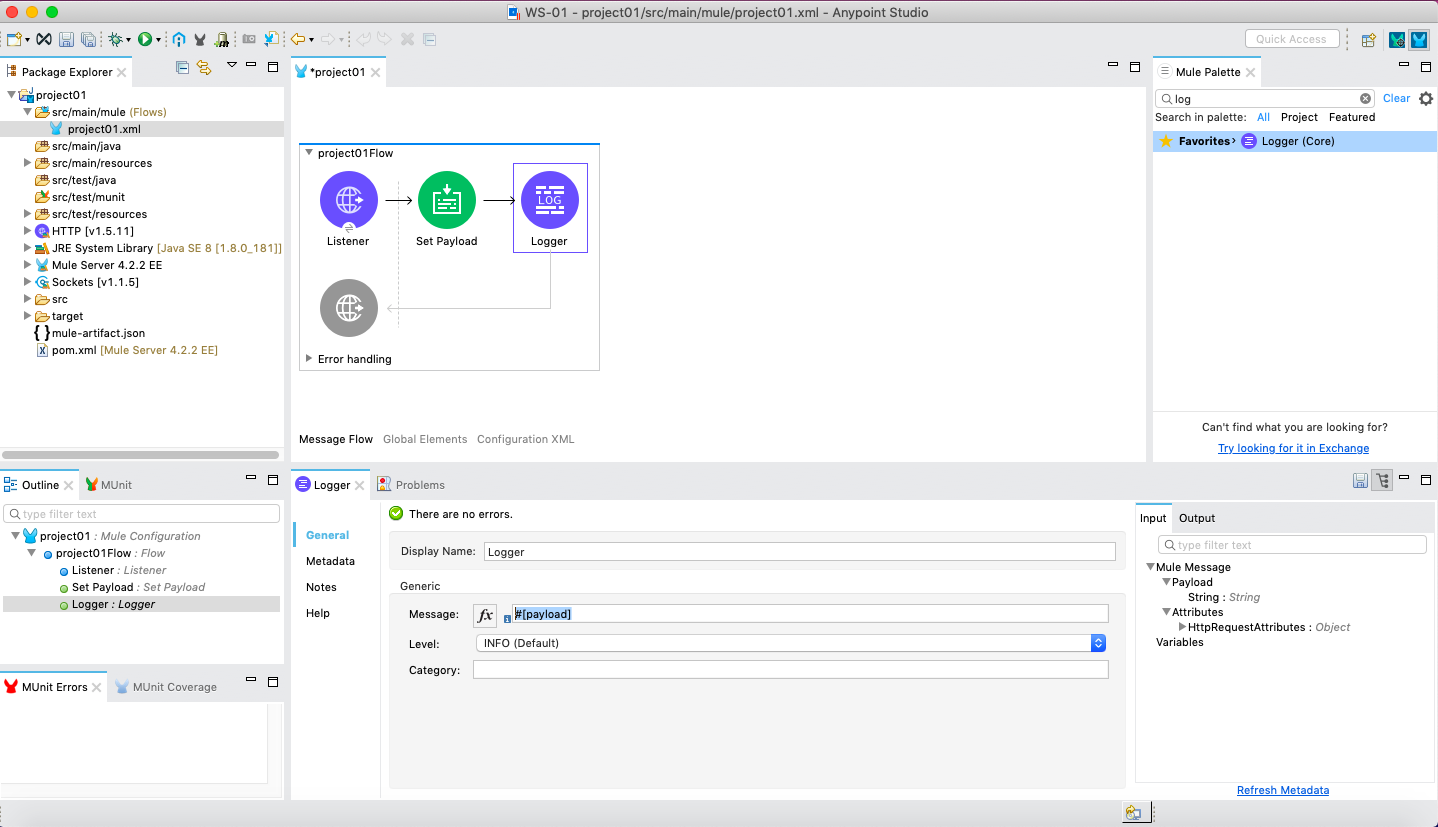
Now, we need to take a Logger component. We also need to give its value as #[paylod] under Message tab as follows :−

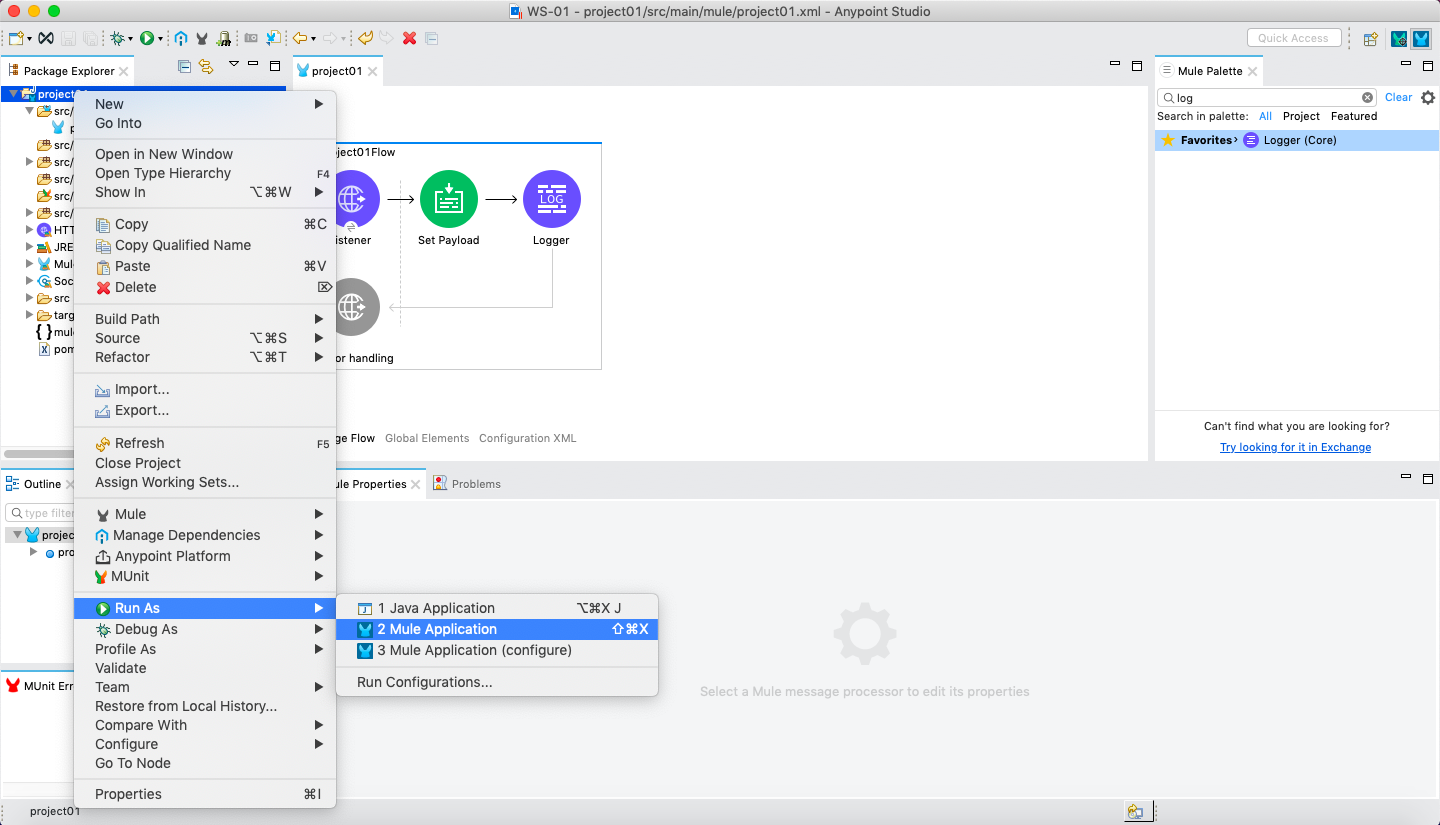
Now, save it and click Run as Mule Application as shown below :−

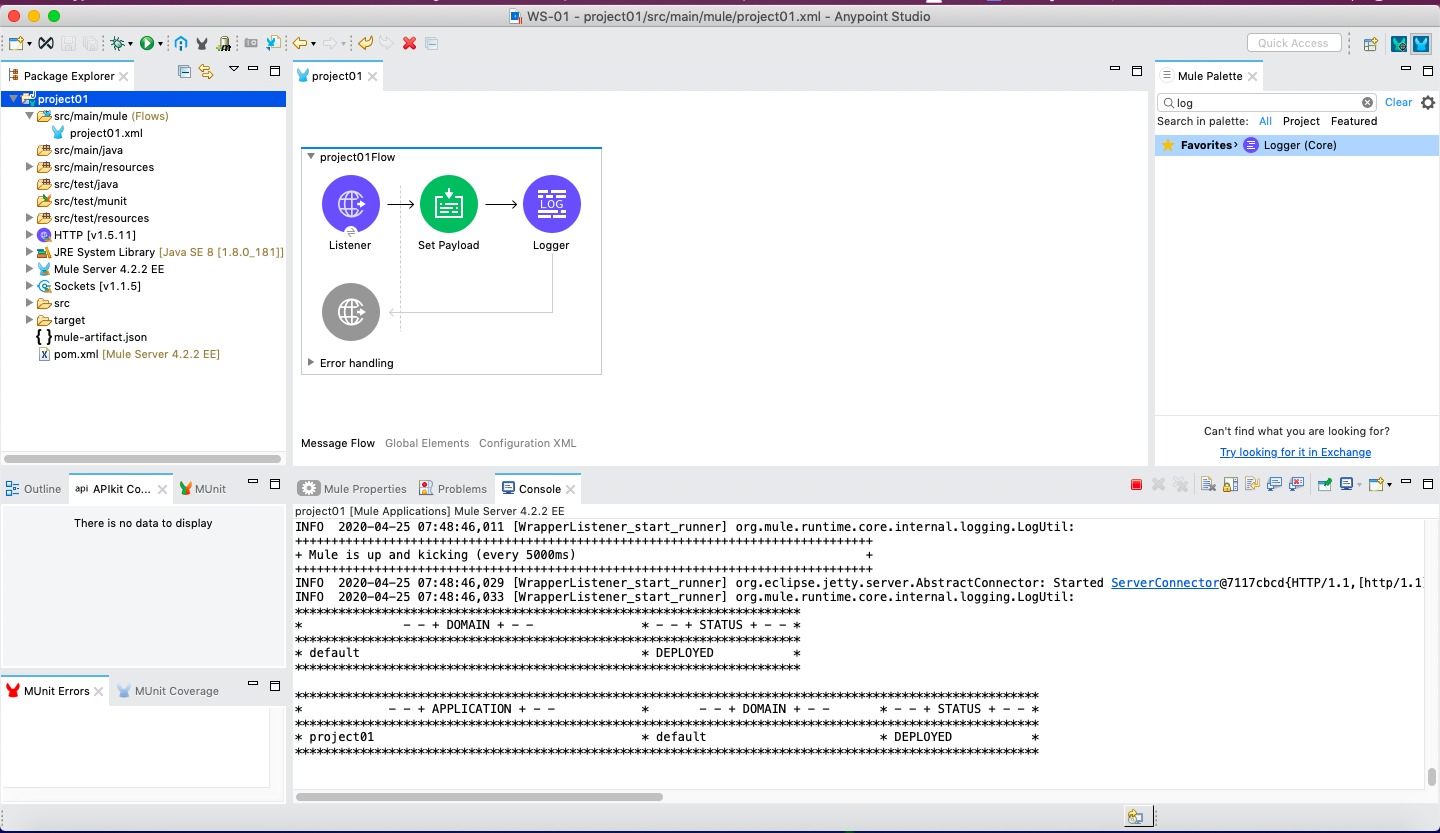
We can check it under Console which deploys the application as follows :−

It shows that you have successfully built your first Mule Application.
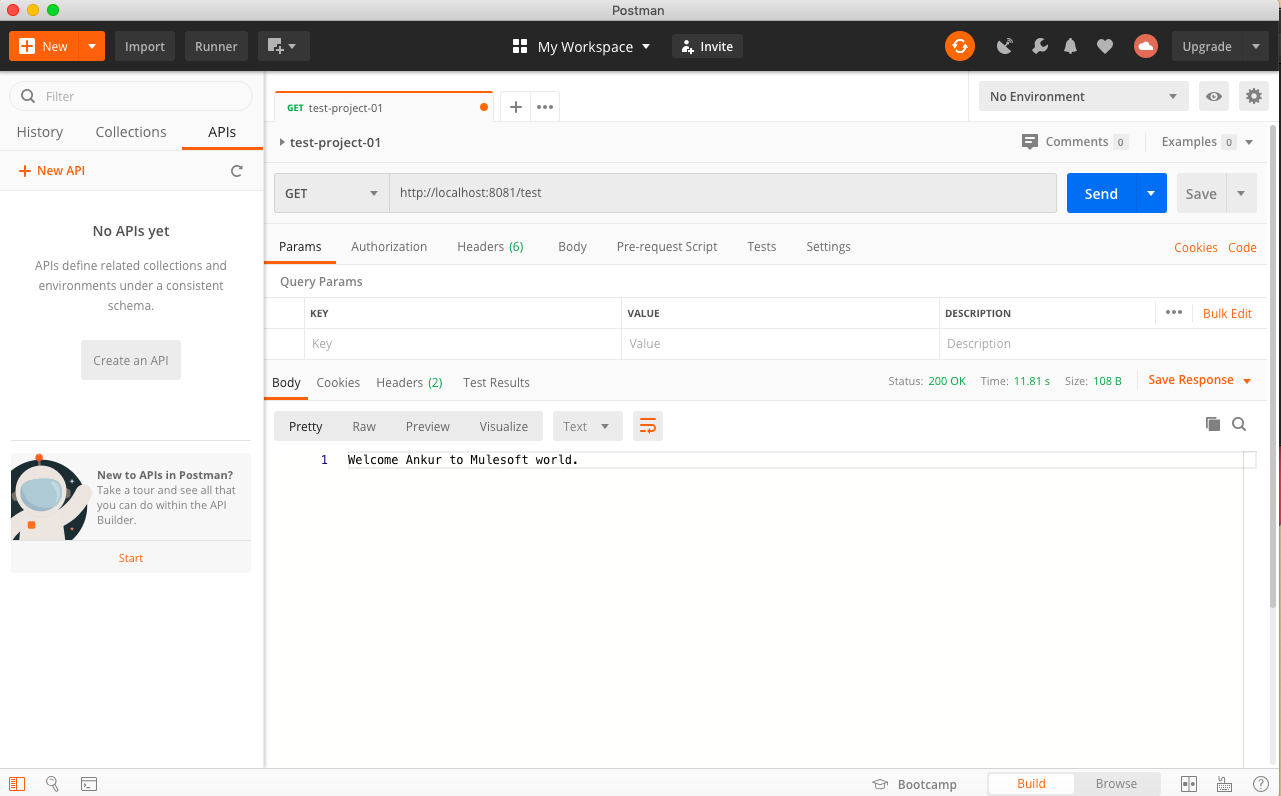
Now, we need to test whether our app is running or not. Go to Postman, a Chrome app and enter the Url: http:/localhost:8081/test.
It shows the message we have provided while building Mule application as shown below :−

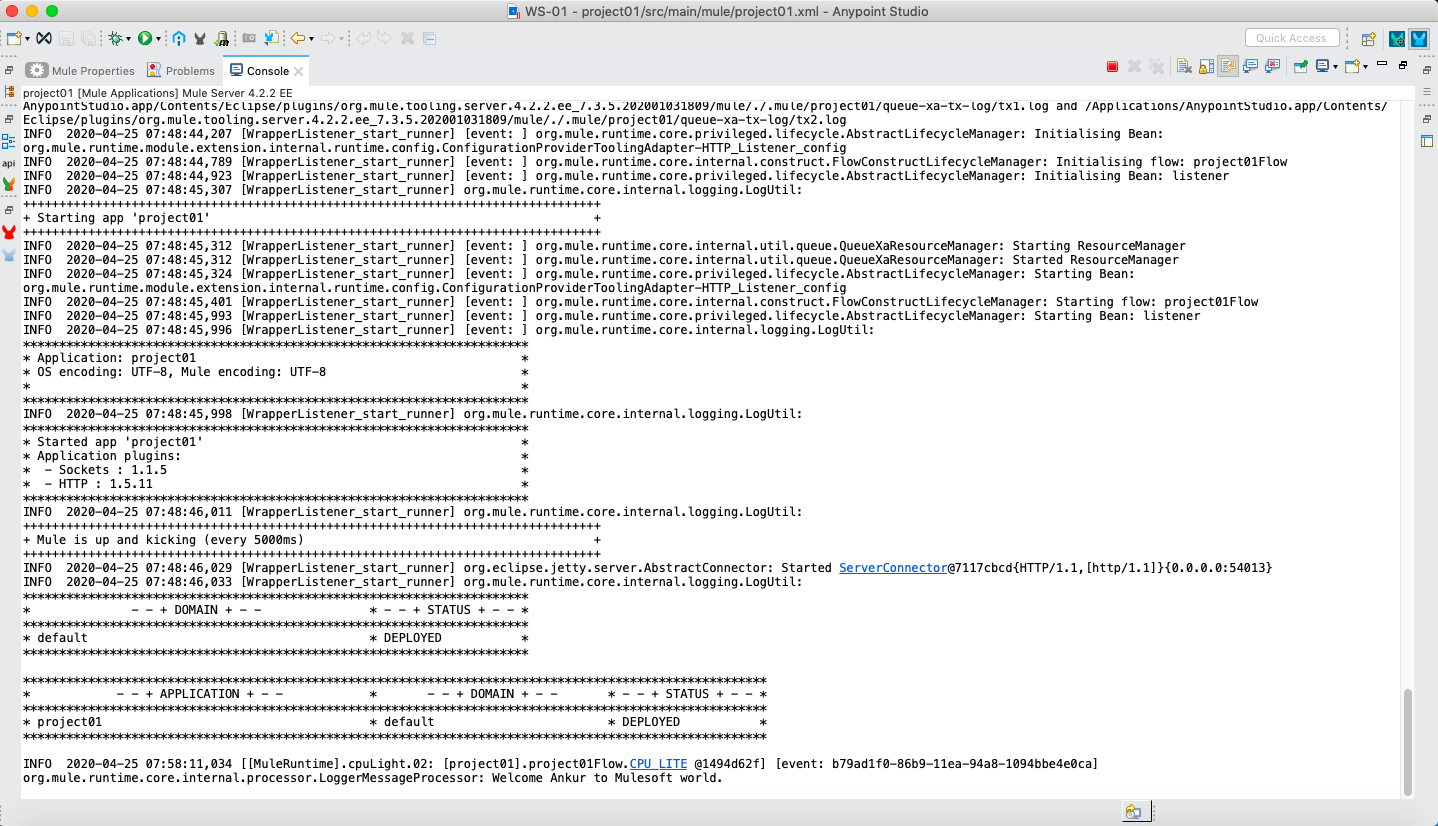
We can verify also in Console of Anypoint studio like this :−

Comments